背景
Chrome 版本: 版本 95.0.4638.54(正式版本) (arm64)
机型如下:
- macOS Big Sur
- MacBook Pro (13-inch, M1, 2020)
- 芯片 Apple M1
- 内存 16GB
一次开发中,一个 post 请求的请求体含有多个 base64 数据,在 Chrome 中请求后遇到如下问题:
- http 响应 500 (服务端错误,忽略)
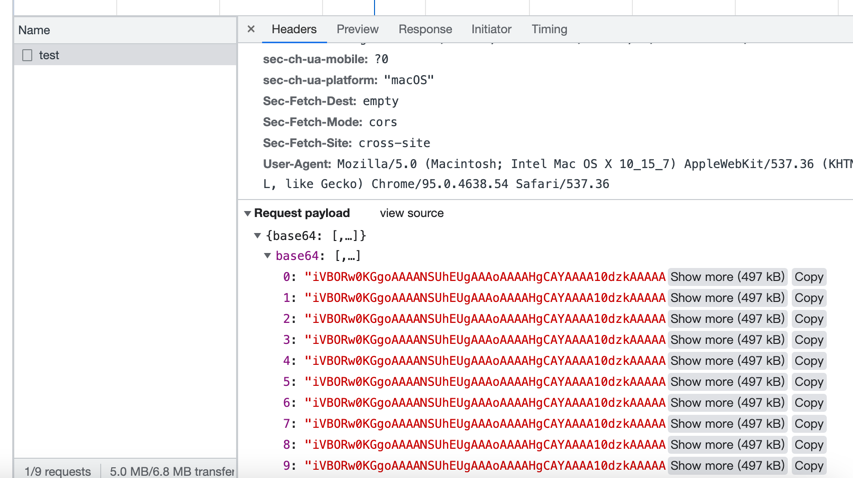
- 请求体消失了
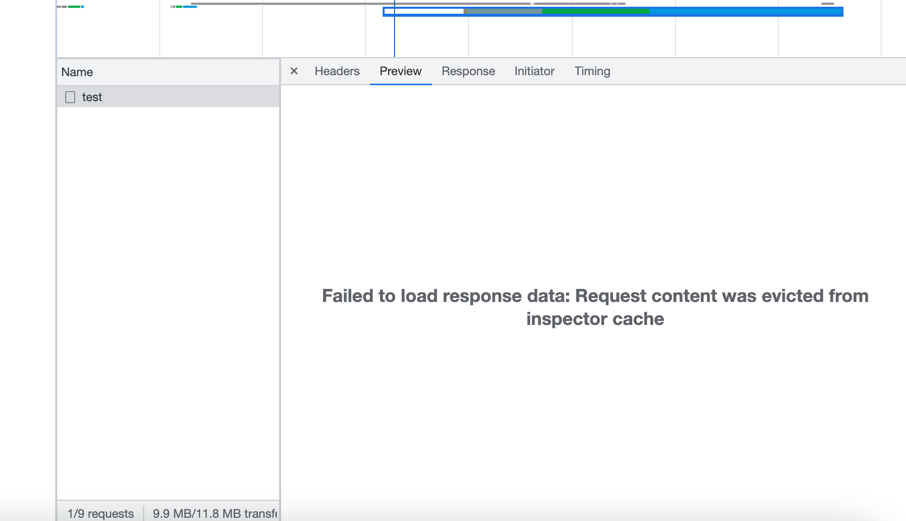
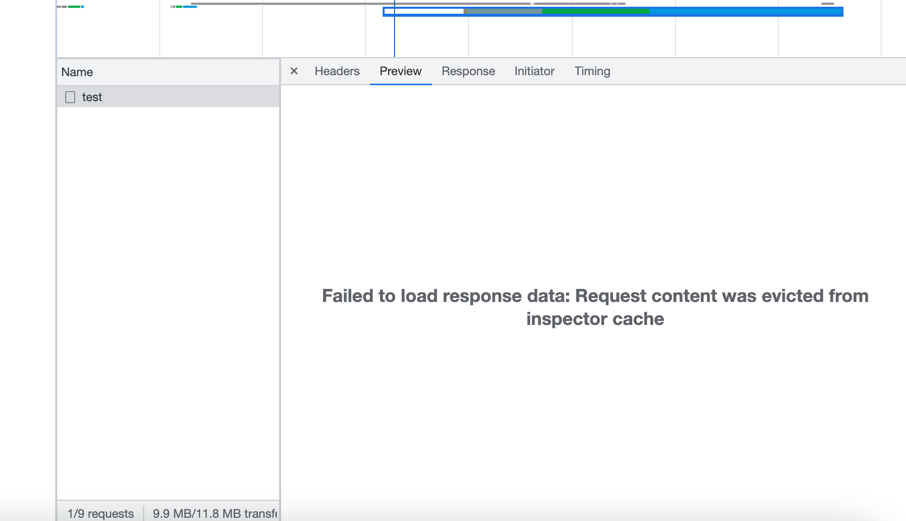
- 响应体无法显示
在服务端 500 问题修复之后,起初以为请求体和响应体不显示的问题会导致请求体丢失导致无法正常响应,可是发现只是 Chrome 中在控制台中无法正常预览,但是请求和响应都是正常的,也有数据正常返回。
于是猜想只是并不影响请求和响应,只是无法正常在控制台进行数据预览。
验证猜想
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
const http = require('http');
const server = http.createServer((req, res) => {
if (req.url === '/test' && req.method.toLowerCase() === 'post') {
res.writeHead(200, {
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': 'X-Requested-With,Content-Type',
'Access-Control-Allow-Methods': 'PUT,POST,GET,DELETE,OPTIONS'
});
let data = '';
req.on('data', chunk => {
data += chunk;
});
req.on('end', () => {
res.end(JSON.stringify({
method: req.method,
message: 'ok',
data: JSON.parse(data)
}));
})
}
})
server.listen(8000);
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
function main() {
const b64 = 'xxx'
fetch('http://localhost:8000/test', {
method: 'POST',
body: JSON.stringify({
base64: Array(20).fill(b64)
})
}).then(response => response.json()).then(response => {
console.log('response', response)
})
}
main();
|
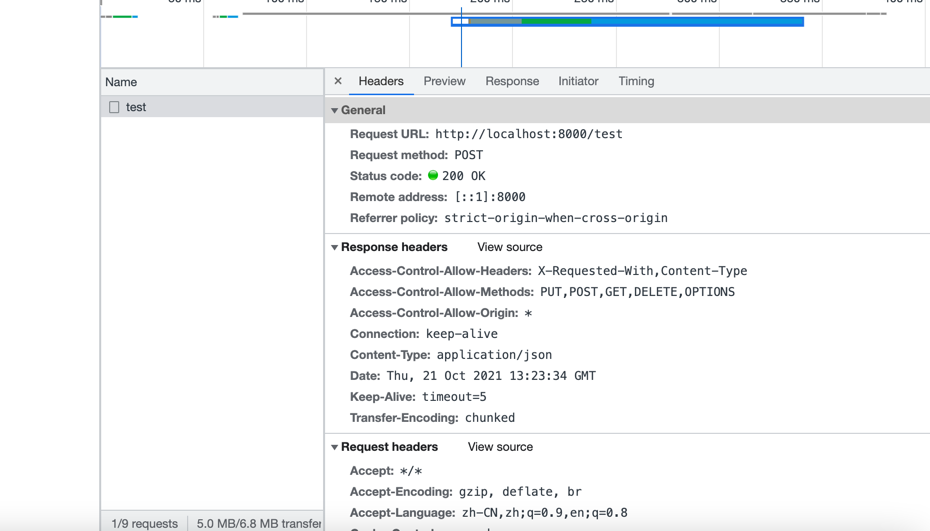
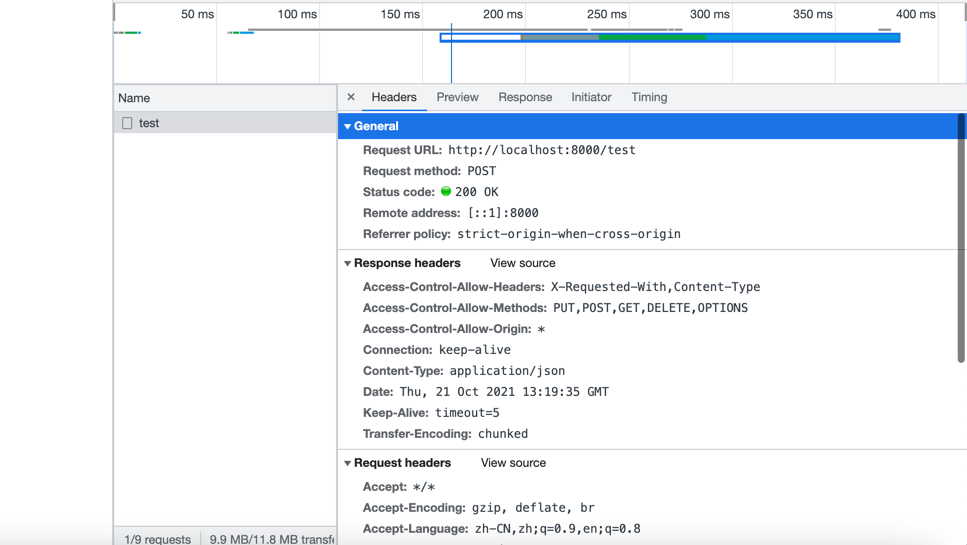
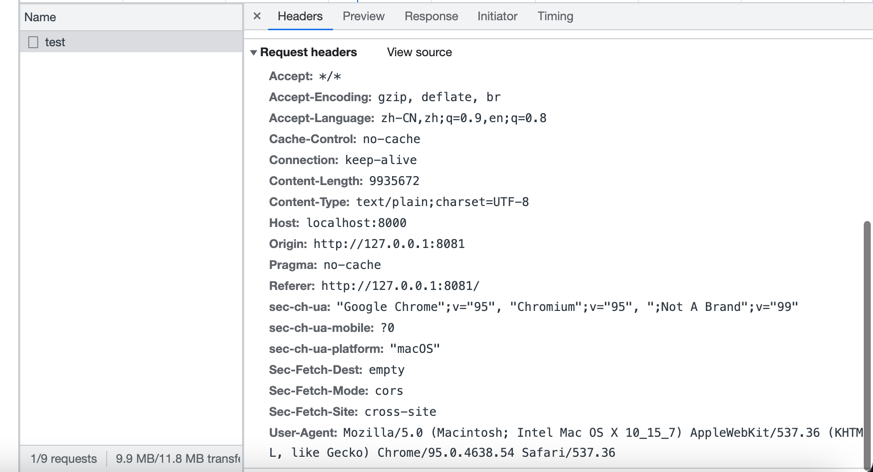
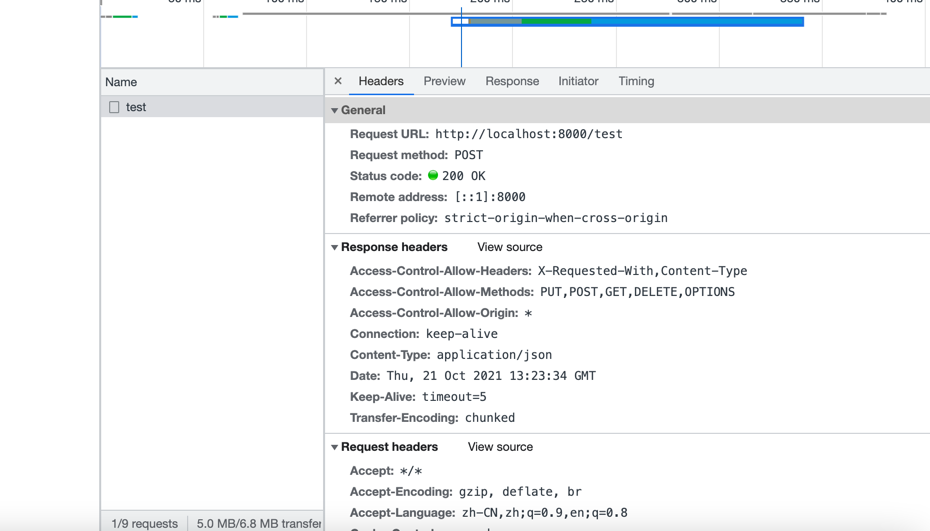
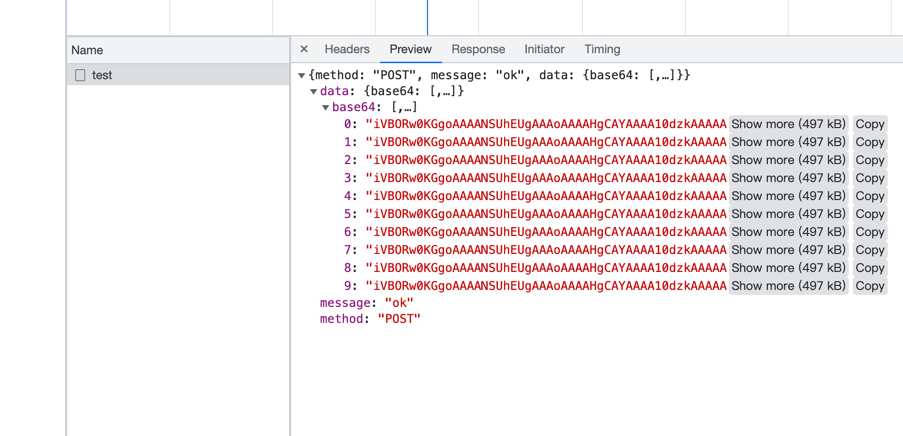
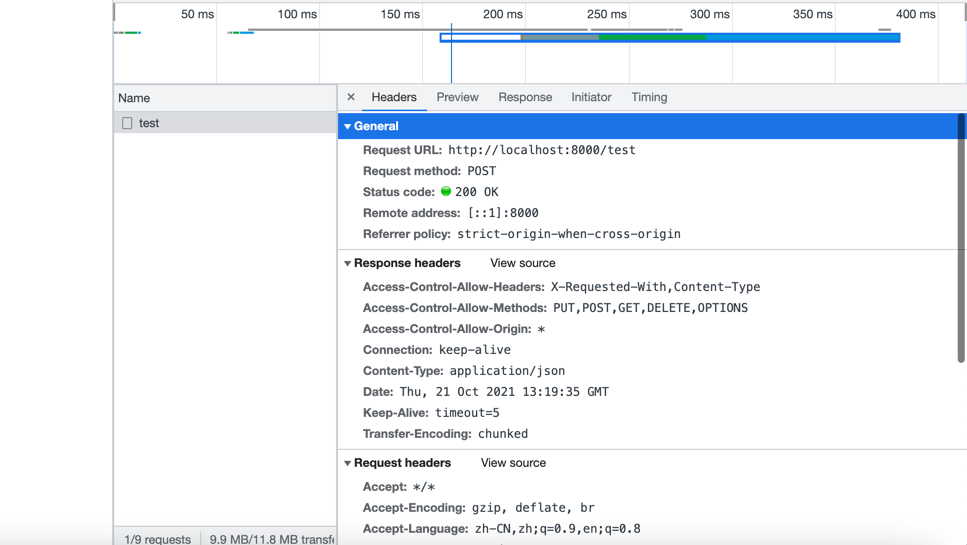
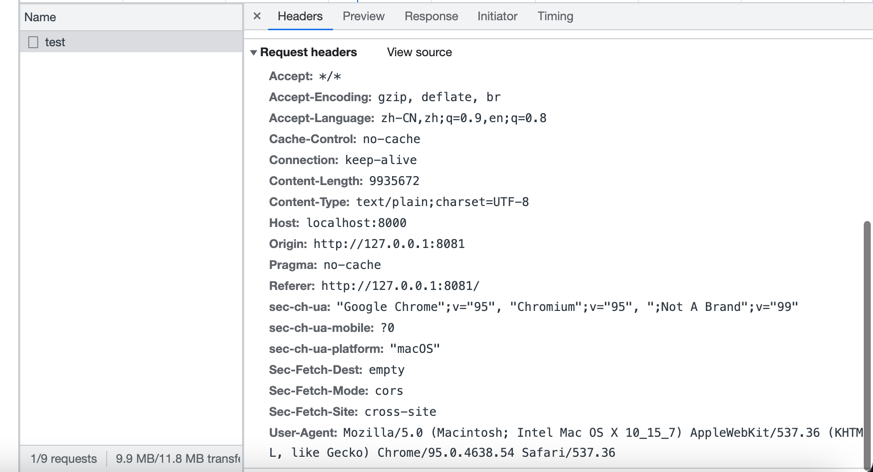
效果如下所示:



可见无法正常预览,请求体也没了!
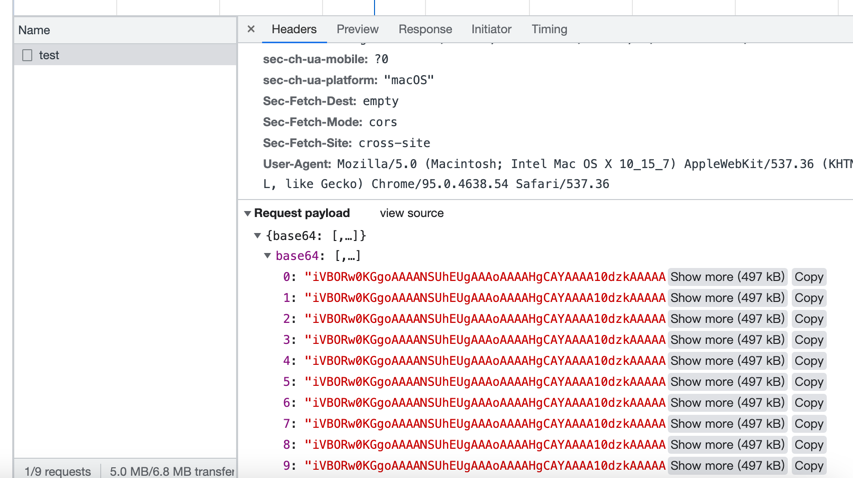
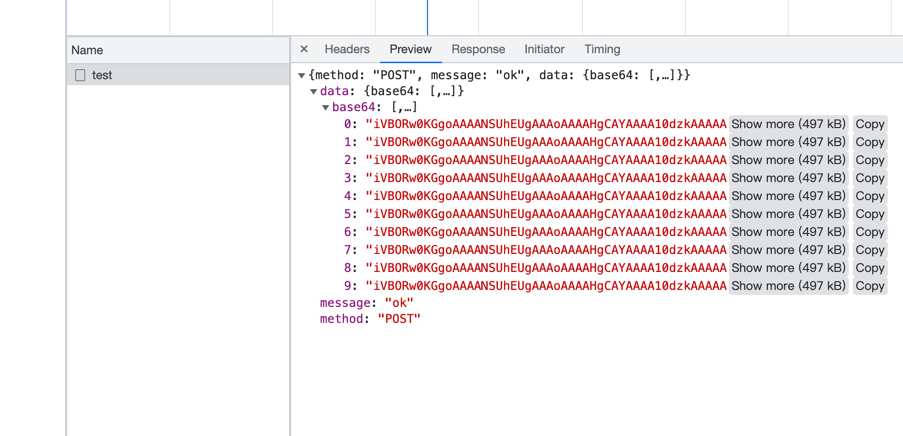
当你修改 base64 的值,改为 base64: Array(10).fill(b64) 发现就可以正常预览了: